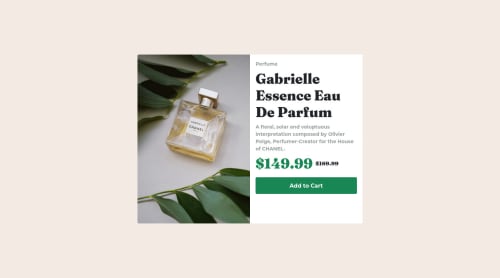
Product preview card component in HTML/CSS

Solution retrospective
The challenge was quite tough. Am really sure where the Faunces font did not really work well for me and secondary the word "perfume" did not really show the way i intented. I would really appreciate feedback and corrections on how to make it look better and the project at large. Any where you feel i can improve on
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Good job on completing the challenge !
- I have some suggestions about your code that might interest you.
HTML 🏷️:
- The div with class
containerwant to be amainelement - And the div with class
attibutewant to be afooterelement - Use semantic elements such as
<main>and<footer>to improve accessibility and organization of your page, to further know about<main>read this article
I hope you find it useful! 😄 Above all, the solution you submitted is great!
Happy coding!
Marked as helpful - @frank-itachi
Hello there 👋. You did a good job!
I have some suggestions about your code that might interest you.
HTML 📄:
- Since the mobile design has a different image, you can use the
<picture>tag that allows you to interchange the images depending of the viewport size. Red more about this awesome tag here.
I hope you find it useful! 😄 Above all, the solution you submitted is great!
Happy
<coding />😎! - Since the mobile design has a different image, you can use the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord