@lawal2000
Posted
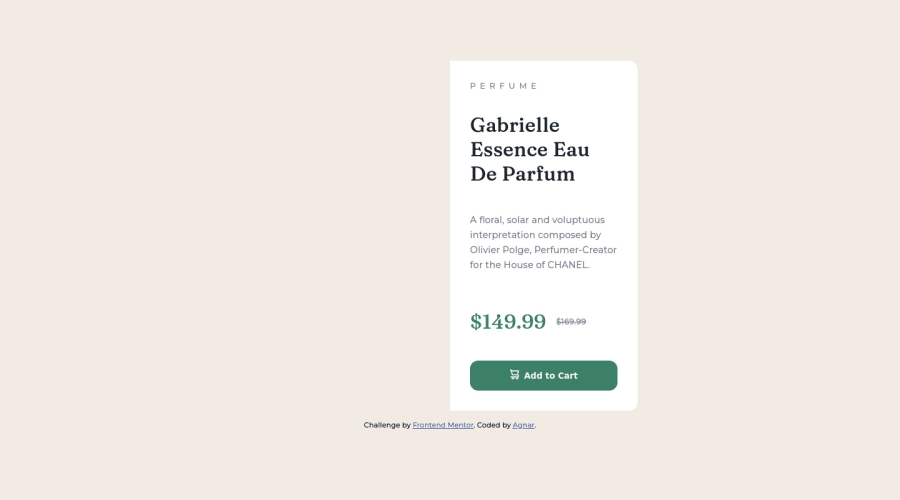
This is a nice work, keep it up. But, it is cool to note that it isn't a nice way of practice to use px in your work rather than rem or em. "Rem and pixel (px) are two units of measurement frequently used in CSS and HTML to define font size, margin or image size for example. However, the two units have a big difference in terms of web accessibility, because a pixel is not responsive and that's why it's better to use REM." Also, you shoudn't have used a fixed width on the card. you could have used stuff like (width: min(90%, 22rem);).
Also, you shouldn't have given those features to the body rather the div with the class "card".
moreso, you can use "margin-inline: auto" on the card. that would have made your work centralized rather than pushed to one side