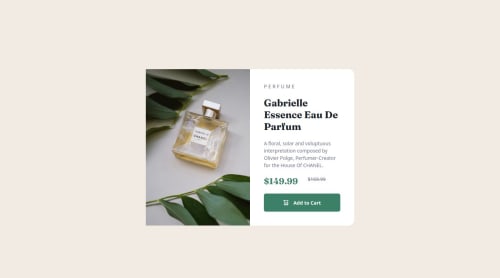
Product Preview Card Component using HTML and pure CSS

Solution retrospective
I think this is the most semantic html I have written so far. It is also my first responsive website.
What challenges did you encounter, and how did you overcome them?At first I had difficulty making the site responsive but I resorted to some external help and worked stuff out.
What specific areas of your project would you like help with?I applied border radius to the card but it did not apply to the borders of the image. I would like to know how to fix that. Any other comments are also welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Viniboy17
In the css inside the product class add ''overflow: hidden;''. When you apply overflow: hidden; to an element, any content that exceeds the defined dimensions of that element will be hidden and will not be visible.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord