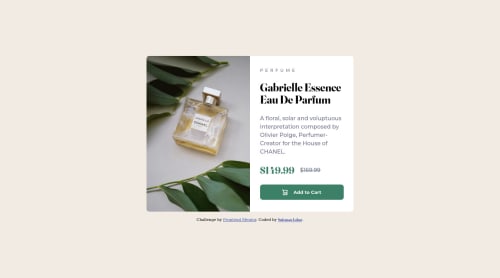
Product preview card component using HTML CSS and CUBE CSS

Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Suleman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord