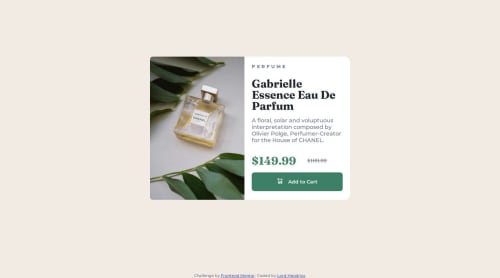
Product Preview card | html, css, mobile-first workflow.

Solution retrospective
- I was most stimulated mentally on this project because it required some research and it was a very exciting process for me.
- It was quite challenging changing the background image according to different screen sizes from mobile to desktop but luckily for me, Stack overflow was there to help, they suggested some really great solutions. Solution: I had to use the display property and hide the other image when the appropriate screen is on display.
- I'd really appreciate an alternative approach to how i tackled this challenge as well as any other mistakes i was blind to.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ChefJTaylor
I would suggest using a button element to simplify the code at the bottom. Would most likely save you some time too.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord