Submitted over 2 years agoA solution to the Product preview card component challenge
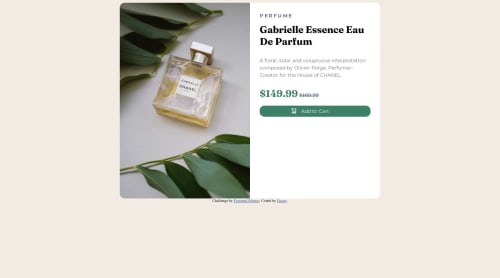
Product Preview Card Solution using grid
@Einaroks

Solution retrospective
- Hardest thing was to get the "add to cart" icon aligned with text (still don't know how to achieve this without using absolute positioning).
- Have no clue how to center the smaller old price tag to the right of the actual price.
- Is there a better way to implement the "add to cart" icon?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Einars's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord