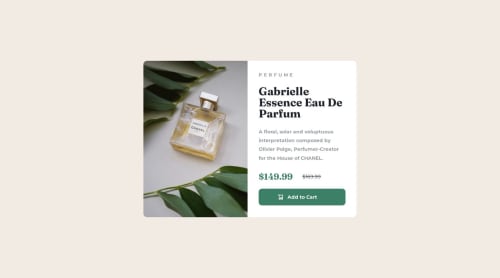
Product preview card using CSS and Html

Solution retrospective
I've been on this challenge for a while now and still can't get around how to get an even border radius for all sides. I'm quite lost there. Any help on how to handle this will be really appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RubenSmn
Hi Obialor, I was looking at the code for the
border-radiusas you mentioned.This goes from top left to top right to bottom right and finally to bottom left. Some more detailed information can be found on MDN docs.
You can implement this by using
border-radius: 10px 0 0 10pxfor the image andborder-radius: 0 10px 10px 0for the message. If you do it this way its recommended to not place theborder-radiuson both elements at once since they need to have different values.Another way you could solve this is to wrap both the
imgand.messagein the.containerand apply styling to the container. This way you don't have to apply theborder-radiusto the individual elements..container { border-radius: 10px; overflow: hidden; /* This makes sure the image has also rounded corners */ }Of course this approach will need some additional styling to adopt the new layout.
Marked as helpful - @Munsif-Ali
Firstly, the code is not currently responsive, which means that it may not display optimally on various devices and screen sizes. Additionally, the required color scheme has not been fully implemented, resulting in a less cohesive overall design.
Furthermore, the border radius has not been properly applied, resulting in a less polished appearance for the design elements. In particular, the card does not look as visually appealing on desktop sites, and the design becomes broken on mobile versions of the site.
Overall, while the code is a good starting point for the project, there are some areas where additional work is needed in order to fully realize the design requirements and ensure a consistent and visually appealing user experience across different devices and screen sizes.
if you need any help regarding this fell free to connect. i would be happy to contribute with you on this project.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord