Submitted over 2 years agoA solution to the Product preview card component challenge
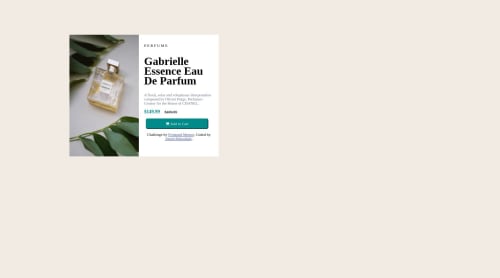
PRODUCT PREVIEW CARD USING DISPLAY PROPERTY
@RIDOULL

Solution retrospective
I really wish to improve on grid and display property
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on RIDOULL's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord