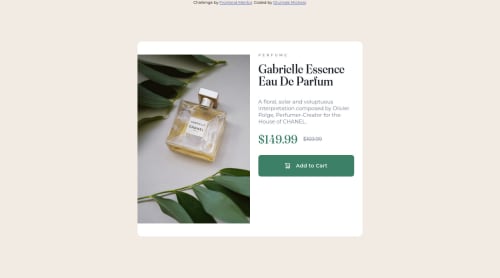
Product preview card using html and css

Solution retrospective
The mobile view took me more than 4 hours just because I forgot that there is a separate image for mobile.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @KTrick01
Hi!, try to use:
background-position: center; background-size: cover;In your .Image class, this will fix the weird behavior that it has, hope that it helps!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord