Submitted 9 months agoA solution to the Profile card component challenge
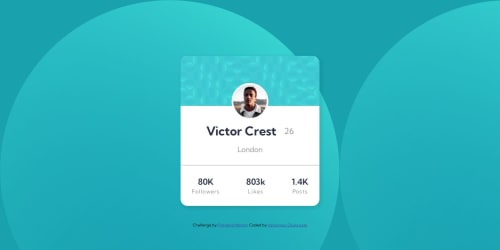
Product preview card using SCSS
@uptowngirl757

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm glad I was able to troubleshoot and fix the issue with the disappearing SVG background while positioning the image. It took some research, but thanks to the internet, I found the solution!
What specific areas of your project would you like help with?I'd love a clear explanation on how to make an <hr> really thin—height: 1px doesn’t seem to be enough. Also, I need a better understanding of positioning SVGs. The SVG in my background doesn’t quite match the target design. How can I achieve the exact look I want?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on uptown_girl's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord