Product Preview Card with HTML & CSS

Solution retrospective
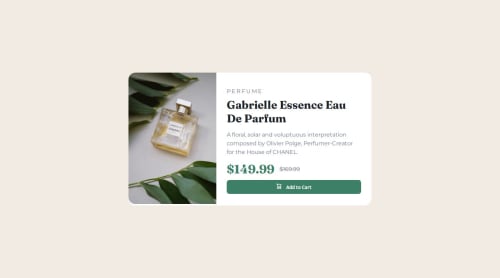
The design
What challenges did you encounter, and how did you overcome them?The image on the large screen didn't align at some point I used width property to correct it
What specific areas of your project would you like help with?i would any correction that could be made from the general code.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @konji85
generally the design is ok . you can make it even better. my first notice that you made all the borders rounded. you could select any corner you wanted and set the border radius. for example:
border-top-left-radius: 10px; border-top-right-radius: 10px;for the mobile design it is ok. when changing the width the ratio between the image and the content is not as shown in the design. one option is to set the containers: .text and .images widths to 50% for each
.text{width:50%;} .images{width:50%;}and then adjust the elements inside it to the suitable ratio
another option which i think is better is to change the display to grid
main{ display:grid; grid-template-columns: repeat(2,1fr); }this will split the main container into two columns with the same width.then set the images container to fit in the grid width (width:100% and height:100%) and finally set the image and the alternative image to
height:100%; max-width:100%;i hope this could help in making some changes and i wish you happy journey
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord