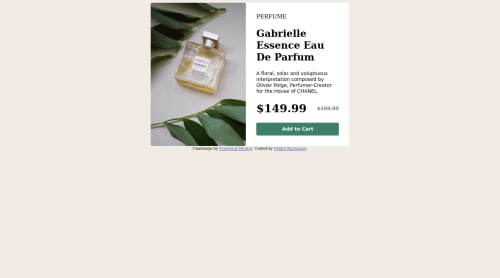
Product preview page using html and css

Solution retrospective
Can some one help in fix any issues
Please log in to post a comment
Log in with GitHubCommunity feedback
- @joecobb
@nikhil149 That's a great first attempt! I just want to make few suggestions which will make your solution even better.
- You can add the following css to your to properly center your product-container. It will place the product-container right in the middle of the body.
body{ justify-content: center; height: 100vh; }
- Usually all fonts and colors, et cetera used in the design are all in the style-guide.md file. If you view the file, you will realize that two fonts are used.
-
Family: Montserrat
-
Weights: 500, 700
-
Family: Fraunces
-
Weights: 700
All the fonts can be found at fonts.google.com. For convenience sake I will put a link here which you include in the head of you document. It has all the two fonts.
<link href="https://fonts.googleapis.com/css2?family=Fraunces:opsz,wght@9..144,700&family=Montserrat:ital,wght@0,500;1,700&display=swap" rel="stylesheet">Use font-family: 'Fraunces', serif; for the bold title as well as the price. and Montserrat for all others.
Marked as helpful - @melad99
First To center the page you can use this CSS properties for the main div for the card .class-name{
position: absolute; top: 50%; left: 50%; transform:translate(-50%, -50%) ;}
-then for the price, you should give it a color with CSS
Also for the title, you can give it a width so it is like the design I hope that will help and I'm here for any questions
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord