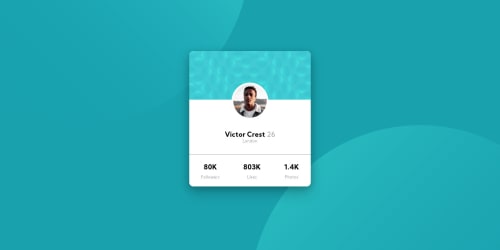
Profile card

Solution retrospective
Any feedback is greatly appreciated 😀
Please log in to post a comment
Log in with GitHubCommunity feedback
- @lmestrella
I noticed that you set a fixed
widthandheighton your.profile-card; I personally avoid this as much as possible since I've read that it should only be applied on an element if it's really necessary.Also the font size and letter spacing could be a bit bigger to match the design reference.
That's all, thank you. I learned a lot from your css. :)
- @rhniam
Hey @Alexander Pena I did this challenge too and it was so frustrating. Your code is great and I learn a lot from you.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord