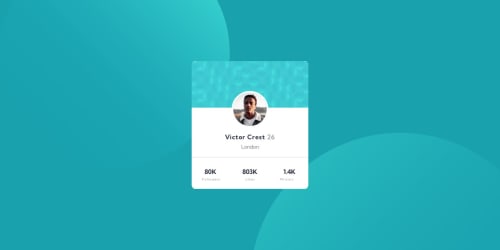
Profile card component challenge using flexbox

Solution retrospective
Here comes my second solution on Frontend Mentor. The "80K Followers etc." part is not the most elegant part of my code so I could really use some feedback on it (or on any other part of the solution). Thank you! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Zy8712
Your site looks pretty good. Some feedback I'd give is that you forgot to use
overflow: hiddenon your body to hide the bottom of the circle. I personally think it would've been better if you used thebackground-imageproperty to implement the circles. Something like this could have worked:background-color: var(--theme-dark-cyan); background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg"); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh; /* top img is offset 52 percent of the vw from the right and offset 35 of the vh from the bottom*/ /* bottom img is offset 48 percent of the vw from the left and offset 52 of the vh from the top*/With regards to your set up for the profile stats. I believe it would've been better if you did something like this:
<div class="card_profile_stats"> <div> <h3>80K</h3> <p>Followers</p> </div> <div> <h3>803K</h3> <p>Likes</p> </div> <div> <h3>1.4K</h3> <p>Photos</p> </div> </div>Then you could assign
display: flexto the.card_profile_statsclass, along withjustify-content: space-between. You could also add in margins to adjust it to your liking. Structuring your<div>tags and imagining everything in boxes is how I learned to lay stuff out (along with grid and flexbox).Hope you found this useful 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord