Submitted over 4 years agoA solution to the Profile card component challenge
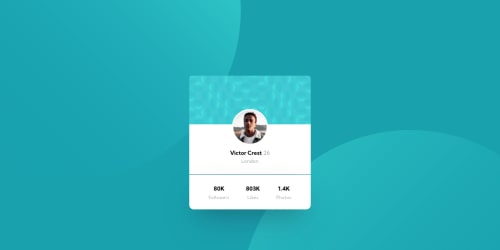
Profile card component (first attempt)
@hemanuela

Solution retrospective
I know that this a Newbie Challenger, but as a newbie, I did a lot of messing trying to adjust some details. I don't get how to put de bg-patterns yet. Maybe in another attempt. I will be back!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hdev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord