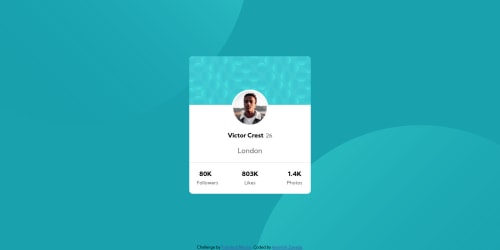
Profile Card Component (First Challenge!)

Solution retrospective
Any tips/feedback/advice on progressing further on my web dev journey would greatly be appreciated, especially as a newbie myself :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hi, Jeremiah Zagada! 👋
Congratulations on completing your first Frontend Mentor challenge! 🎉 Good work on this one! 👍 The card component looks good and you placed the background images quite nicely (something that can be a little tricky)! 🙌
I suggest,
- Allowing the width of the card component to decrease with the width of the screen so that all of it can be seen on screens with small widths (such as mobile devices).
- Perhaps using CSS background images to add and position the background SVGs, since that'll keep your markup cleaner and I think makes a little more sense to do for background images such as these. 😉
Keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord