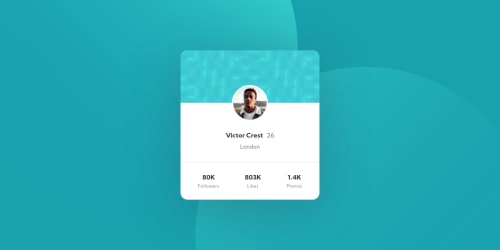
Profile Card Component | Pure HTML & CSS

Solution retrospective
Hi!
I speak directly from Brazil and I'm new here. I decided to start this challenge to inaugurate the platform.
I would like a solution to correctly position the background images. The best result I got was this, but I know it can be improved.
If there is anything I can improve, I ask you to help me.
Obs.: I am using google translator to translate some words, I apologize if I made a typo.
Thanks! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @arturpawlowski5
Hi,
I'm starting too with Dev Web but I already made this Challenge so hope can help a little bit.
To make it super simple you can try like this
With your background image, you can try to add 2 URLs with IMG to your one DIV or another container you use. Try to look at this code:
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: left top, right bottom; background-repeat: no-repeat, repeat; }More here: w3schools
With this code, you will have the same time 2 IMGs in the Background.
Other way
I made in my Challenge similar to this what you made but I used vh and vw units, not px. This way size of Circles changes when you Change the size of the Viewport.
This is from my Challenge
.circles .circle_01, .circles .circle_02 { position: absolute; -webkit-animation: 2s circles forwards; animation: 2s circles forwards; opacity: 0; overflow: hidden; } .circle_01 { top: -50vh; left: -20vw; -webkit-transform: translate(-30vh, -10vw); transform: translate(-30vh, -10vw); width: 50vw; } .circle_02 { bottom: -50vh; right: -20vw; -webkit-transform: translate(30vh, 10vw); transform: translate(30vh, 10vw); width: 70vw; }Hope this helps.
- @ApplePieGiraffe
Olá, Matheus Ferreira! 👋
Bem-vindo ao Frontend Mentor! 😀 Parabéns por completar seu primeiro desafio Frontend Mentor! 🎉 Acho que você fez um bom trabalho neste desafio! 👍
Sugiro adicionar e posicionar as imagens de fundo neste desafio usando imagens de fundo CSS. Você não terá que adicionar essas imagens diretamente ao seu HTML, o que deixará o seu HTML mais limpo, e acho que é um pouco mais fácil gerenciar as imagens de fundo usando imagens de fundo CSS.
Como dica, se você usar unidades de janela de exibição para posicionar as imagens de fundo, elas devem permanecer em seus lugares quando a tela for redimensionada. 😉
Lamento se houver erros no meu feedback porque não falo português. Eu também usei o Google Translate para escrever isso! 😅
Continue codificando (e feliz codificando também)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord