Submitted almost 4 years agoA solution to the Profile card component challenge
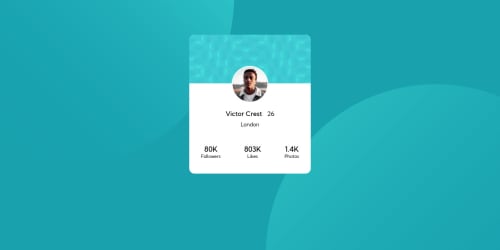
Profile card component
sass/scss
@momenkamal221

Solution retrospective
Hey, I was a little bit confused about what challenge should I pick. I chose that one and it looks very similar to the last challenge I picked - NFT preview card component -, just the background was challenging for me, so my question is, what approach should I follow that will help me at picking the next challenges? or should I just do all of it?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mo'men Kamal's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord