Submitted about 5 years agoA solution to the Profile card component challenge
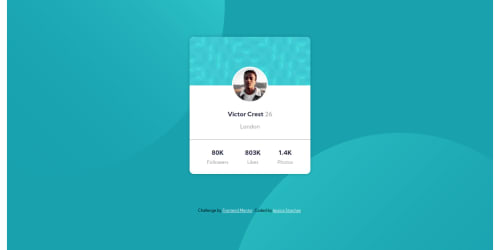
Profile Card Component: sass, background images and pseudo elements
@JessicaStrachan

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jessica Strachan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord