@ApplePieGiraffe
Posted
Hey, great job on this challenge, Chris! 👍
Your solution looks nice! 👏
It's definitely not a bad thing to use flexbox a whole bunch in your projects—the whole reason flexbox was invented was to make laying out things in CSS easier, and it does! There are just a few instances where using CSS grid might be a better choice (for like, two-dimensional layouts), but it isn't needed in this challenge. 😃
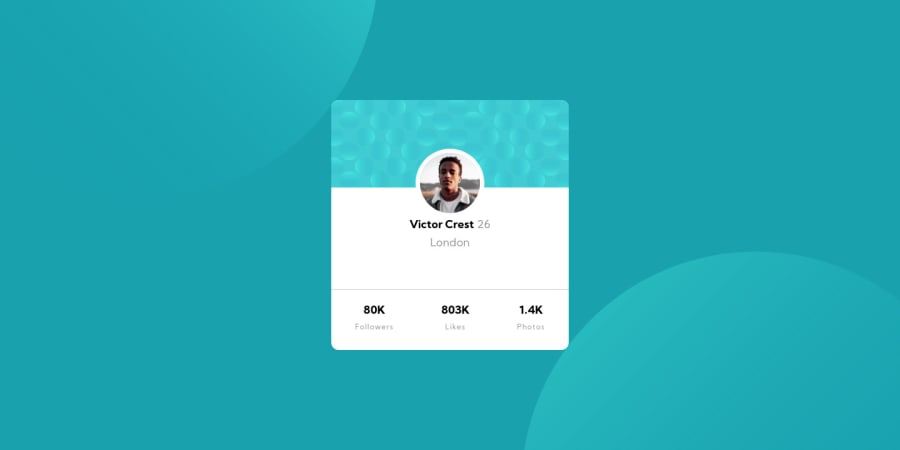
I only suggest adding a heading tag to your card (rather than just using the strong tag) to make your HTML more semantic! 😉
Keep coding (and happy coding, too)! 😁