@ApplePieGiraffe
Posted
Hey, good work, Sagar Kaurav! 👍
Your solution looks pretty good! 👏
I only suggest,
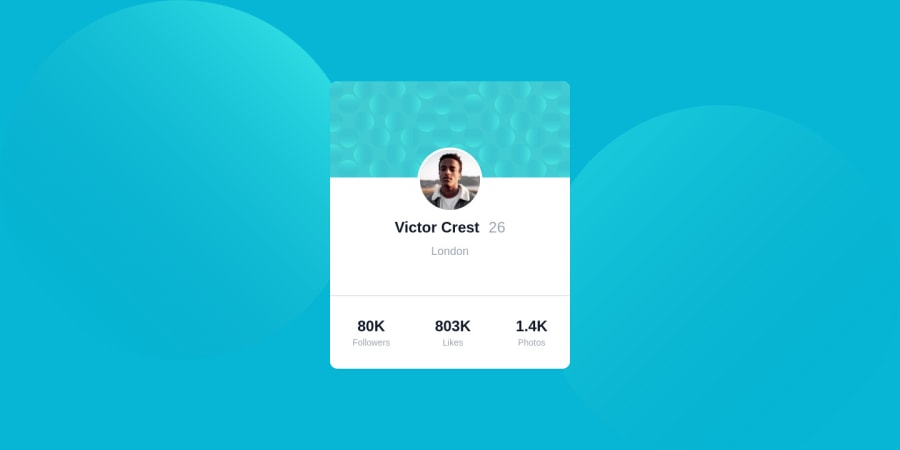
- Keeping the background SVGs from growing smaller when the width of the viewport decreases so that they maintain their size (as in the original design). 😉
Keep coding (and happy coding, too)! 😁
@sagarkaurav
Posted
@ApplePieGiraffe Thanks for the feedback. I Have change SVGs to fixed size but I am still having problem making them position correctly.
@ApplePieGiraffe
Posted
@sagarkaurav
Yes, positioning the background SVGs can be tricky! Try experimenting with positive and negative fixed values (such as rem or px) along with keywords like top, right, etc. or even using vw or vh. 😉