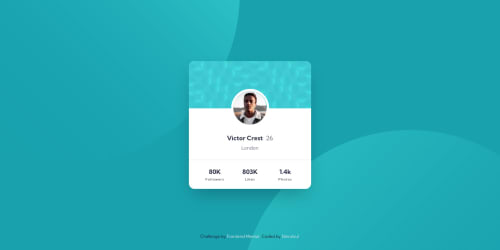
Profile card component | Tailwind CSS

Solution retrospective
Hi guys, this is my first challenge here, I just learn tailwind css, and I try to practice it in this challenge.
Any feedback is welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on fahrulzul's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord