Submitted about 3 years agoA solution to the Profile card component challenge
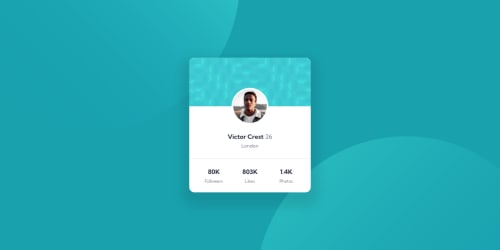
Profile Card Component using CSS Grid
accessibility
@thullyoufrn

Solution retrospective
I'm very happy to finish my third challenge here at Frontend Mentor! 😁
During development I had difficulties trying to place more than one div inside a grid cell and position them on different lines. Therefore I had to create another grid cell so that I could place the two div separately.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thullyo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord