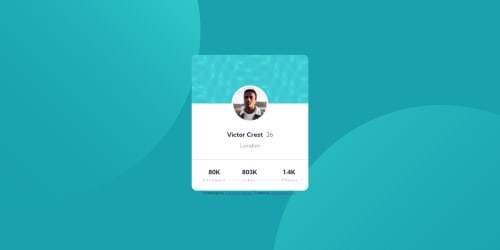
Profile Card Component using HTML and CSS

Solution retrospective
This is my second completed Frontend Mentor challenge. I struggled a bit with the positioning/alignment of the three stats components at the bottom. For now I've used a combination of flexbox and relative positioning to get the alignment, but I'm not totally happy with it. Is there a smoother way of solving this? My second issue is the two background images (the circles). Their positioning looks okay on a fullscreen desktop view, but they move when the window size changes, and it doesn't look right on mobile. How can I keep the position of these two images fixed relative to the card instead of relative to the body (I'm sure there is a very simple solution to this)?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello Lmflolo, congratulations for your second solution!
Here's my tips for you about the background circles:
First of all remove the images from the html or use
display: noneto make them invisible:.bg-top, .bg-bottom { display: none; }An alternative add these two circles as a background, adding it to the body with two keys properties,
background-imageandbackground-position, note that the comma inside each properties declare the single modification for each circle separated.body { background-color: hsl(185deg, 75%, 39%); background-image: url(./images/bg-pattern-top.svg), url(./images/bg-pattern-bottom.svg); background-repeat: no-repeat, no-repeat; background-position: top -416px left -311px, bottom -633px right -149px; align-items: center; background-color: hsl(185, 75%, 39%); }👋 I hope this helps you and happy coding!
Marked as helpful - @DavidMorgade
Hello Lmflolo congrats on finishing the challenge! maybe I can help you with your question.
I think you should set 3 different
divblocks, one for followers, other for likes and other for the photos. Put them all in a container an align them as flex row.Then align each block as a column.
Hope my feedback helps you, if you need any help or code examples about what I mean, don't hesitate to ask.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord