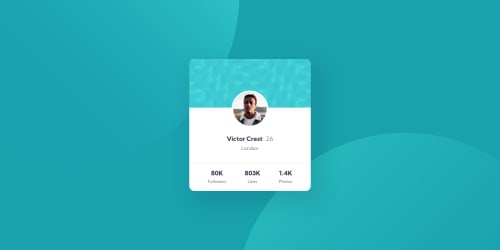
Profile Card component using HTML and SASS/SCSS

Solution retrospective
This is the first challenge I've ever done, felt pretty good.
Both Background's .svg are placed in order to look good at widths: 1440px and 375px through media queries, but as soon as the screen gets bigger they will move all over the place, not sure how to fix it.
Also, I can't manage to truly align the card's footer with the main body, the statistics are a bit more to the right compared with the name, although I centered all of them. I could center them manually with some right-padding, but does anyone know how to fix it without going that way?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RenszCamacho
Hello, 👋🏻 RamosNico.
Well done my man, in your first challenge 👏👏👏. Lovely job on this challenge, place properly the background image is quite tricky or at least it was for me.
I've been digging into your code. And this is how I would do it.
- I would delete the images from the Html. and places it in the Css.
body { background-color: #19a2ae; background-repeat: no-repeat; font-family: "Kumbh Sans", sans-serif; background-image: url(../images/bg-pattern-top.svg), url(../images/bg-pattern-bottom.svg); background-repeat: no-repeat, no-repeat; background-position: right 50vw bottom 50vh, left 50vw top 50vh; }Regarding the alignment of the card's footer with the main body, I see it well. They have a display: flex. justify-content: space-evenly.
I hope, it helps. Happy coding🧑💻
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord