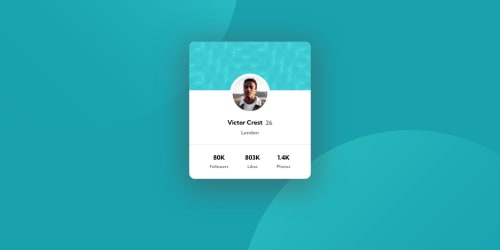
Profile Card Component using HTML, vanilla CSS, Flexbox

Solution retrospective
Through these exercises, I'm really getting the hang of where and when to code flexbox.
The background images with circles where very difficult to position. I ended up delving into the CSS background selectors more thoroughly, and eventually using another user's solution. It worked so well that I didn't see the point in reinventing the wheel, but I am going to delve deeper to make sure I understand what the code is doing. Does anyone else have suggestions for this?
Also, when doing an accessibility check, I darkened the gray text because the suggested color was throwing contrast errors.
ApplePieGiraffe's solution: https://www.frontendmentor.io/solutions/card-component-with-3d-animation-t0NqrfqMT
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on C Lewis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord