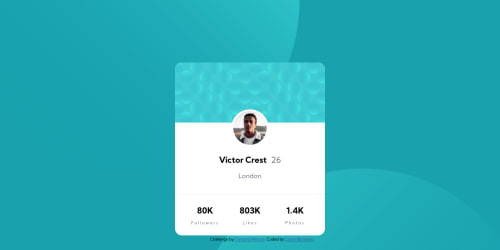
Profile Card Using Absolute Positioning

Solution retrospective
I'm a beginner with CSS and would appreciate any feedback on my solution. I had a hard time with CSS positioning specifically with the background images and couldn't position my card in the center without it affecting the background. I ended up using an absolute position, which didn't work. What's the best way to show only a part of multiple background images and position them responsively on any device without being affected by other elements of the page? Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MasterDev333
Congratulations @LB! You've finished your first challenge. As you said, in this challenge positioning background circles are little tricky. You may use background-image or pseudo elements for this. It would be great if you make it fully responsive later time. Here's my solution if you'd like to check. https://www.frontendmentor.io/solutions/profile-card-xRCu-QVRG Hope it helps. Happy learning~ :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord