Submitted over 3 years agoA solution to the Profile card component challenge
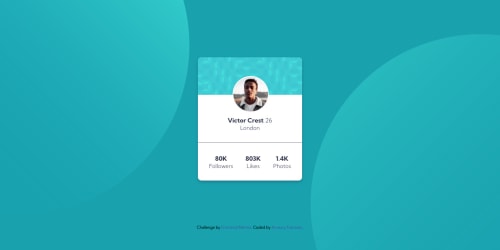
Profile card with pure CSS (Flexbox, grid)
@ExploryKod

Solution retrospective
Hi everyone,
I had pleasure coding this one but as I was only doing it for fun, I lose some of my discipline.
I haven't really finished it yet :
- it lacks of design consistency : spaces and margins/paddings are not consistent. => problem come from the fact I haven't a clear pattern to adapt my element size and spaces size, there is no pattern with multiple of 8 as Google do for example.
- it isn't very well in term of maintainability : changing spaces size may not be easy for example...
I also didn't placed background pattern, I'll fix this later.
If you enjoy analysing it, I thank you well in advance for any advices that can improve my code.
Have a good moment.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amaury Franssen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord