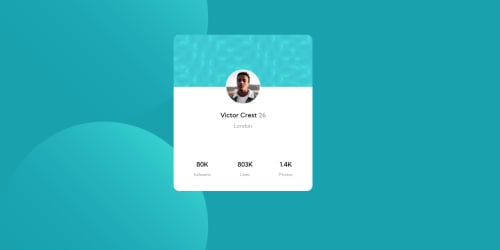
profile-card with html css

Solution retrospective
how to set background image with position top-left and bottom right in same tag body????
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jorggyh
Just separate them with comma
background: top left no-repeat url('img1.svg'), bottom right no-repeat url('img2.svg');You can add that line with a border top in your div .data
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord