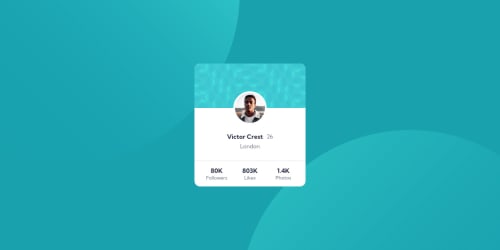
profile-card-component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @MelvinAguilar
Hi @nmnjnklc 👋, good job for completing this challenge!
I have a suggestion that you might consider:
You can use the background properties to set the circles in the background, this is a very common way to place the circles.
body { . . . background-color: hsl(185, 75%, 39%); background-image: url(./images/bg-pattern-top.svg), url(./images/bg-pattern-bottom.svg); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh; }background-colorSet the background colorbackground-imageSet a background-imagebackground-repeatSets if a background image will be repeated along the horizontal and vertical axes, or not repeated at all.background-positionSets the starting position of a background image. More information- Also you can use the
background-sizeto specifies the size of the background image
Note: The
backgroundproperty is a shorthand to all the properties mentioned above but for now it is better to understand them separately. In this case if you want to have both circles, just separate in each property the values for each one by a commaurl(./images/bg-pattern-top.svg),url(./images/bg-pattern-bottom.svg);.The
background-positionworked for me withvw(viewport width) andvh(viewport height) units, but you can use percentage, it's just a matter of trial and error to place them as in the design.References: CSS background Property | Background property Background-repeat (MDN)
Good Job and happy coding !
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord