QR Code Component using html and css

Solution retrospective
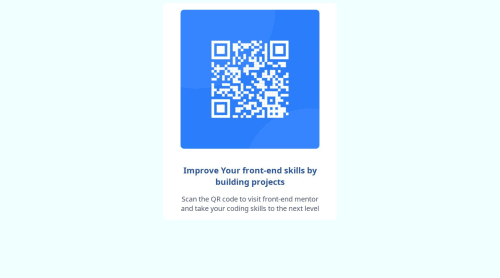
It seems the QR code image that I downloaded has no text component but the initial picture from the frontendmento site has a text component.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @SatellitePeace
Hello Ayuba, all files from frontend mentor are usually complete, so try downloading the file again
-when you do this go through the files starting from the index.html file
-then if you didn't see the text files check for the image of the preview of what the card should look like in the images folder
--The preview card will contain the text you need to create your own
I hope this helps
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord