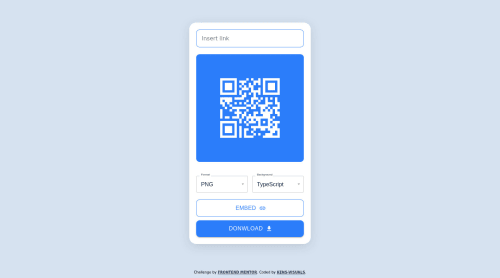
QR Code Generator with React and Material UI

Solution retrospective
This small but really cool project has taught me a lot and helped me to practice my newly learned React skills. I've worked with class components before, but working with function components seems to be a lot cooler. The code is more concise and easy readable. When building stuff with Vanilla JS, I was used to making everything by myself, however, now that's not the case anymore. It's not that I stopped liking making things by myself, but I think that I don't have to know how to write a code that'll generate a QR code, when I can easily add that functionality in my React project. This is just the beginning, but I can surely say that I already like working with React a lot!
This is my very first React project, so if you have any suggestion or feedback, make sure to leave a comment 👨🏻💻 Cheers 👾
P. S. It feels so good to be back!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ken’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord