[React] Browser extension manager UI

Solution retrospective
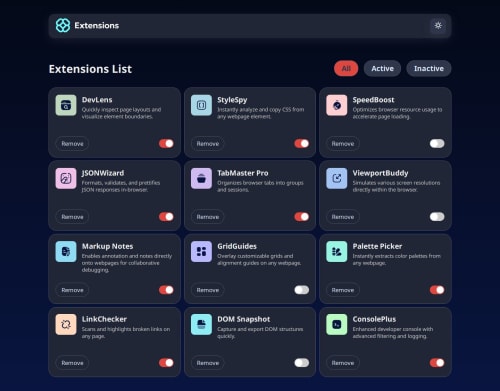
I'm proud of building a clean and responsive browser extension manager with dark mode and context-based state handling. Next time, I’d focus more on animations and UX smoothness when toggling extensions.
What challenges did you encounter, and how did you overcome them?Building a toggle button with smooth behavior was tricky, so I used a library to simplify the implementation and ensure better UI consistency.
What specific areas of your project would you like help with?I'd like feedback on my coding standards and how closely my implementation matches the original design. Any suggestions for cleaner code or better design alignment are welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on developer_sah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord