
Please log in to post a comment
Log in with GitHubCommunity feedback
- @graiess073029
Hello @saturnextreme.
You did well trying completing the challenge
I understood that you have a problem changing themes, right ?
There an easy solution that you can follow (I worked with it too):
-You're using ReactJs. So, you can create a state named theme and set theme variable as a second class in the components for exemple :
<button id={'7'} className={`button ${theme}`}>7</button>-In the Css side, you will create css rules for the main layout of the button using the button class, and you will create other css rules for color and bg for each theme
I think it was helpful. Happy Hacking !
Marked as helpful - @saturnextreme
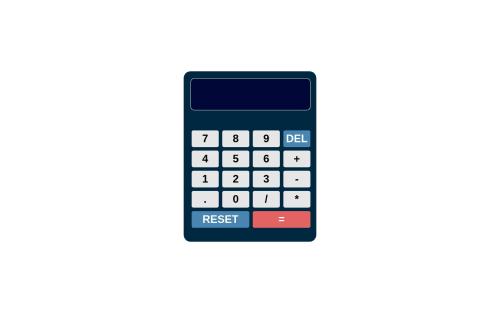
Can anyone tell me how can I change the theme in my calculator code.In my code I wrote every style in sass variables and was thinking about changing sass variables through react but it wasn't working.
sass
$bg-color: rgb(0, 41, 65); $simple-btn-color: hsla(0, 0, 90, 100%); $simple-btn-color-hover: hsla(0, 0, 90, 80%); $eq-btn-color: hsla(0, 70, 64, 100%); $er-btn-color: hsla(205, 42, 49, 100%); $er-btn-color-hover: hsla(205, 42, 49, 80%); $sc-color: rgb(1, 7, 54); $txt-color: hsl(41, 100%, 44%);Link to Repository.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord