Submitted about 2 years agoA solution to the Calculator app challenge
React Calculator (useReducer, Chakra UI, TDD)
accessibility, chakra-ui, jest, react, react-testing-library
@asbhogal

Solution retrospective
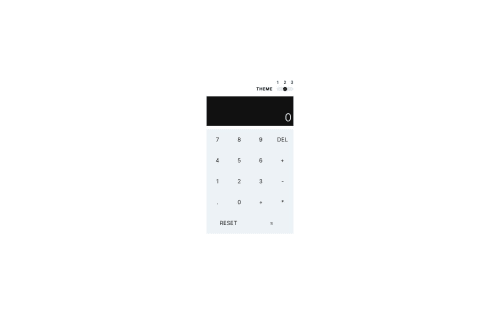
Overhauled the UI design to something more minimalist and modern. The functionality and logic of the build remains the same (calculator operations, theme switching etc.) however here the themes are a light mode, dark mode and blue mode (using monochromatic color.)
Additional Features:
- Ability to see previous operands added (including digits and operations)
- Browser preference-detection (if the browser prefers dark-mode, default to theme 1 on page render, and if the browser prefers light mode, default to theme 2 on page render.)
- Ability to use keypads on keyboard to enter digits and operations
- useReducer to handle state within the application, with individual actions for typical calculator functionality via switch cases
- Test Driven Development using Jest and React Testing Library as also been used - with unit testing for several edge cases against the Calculator and App component.
Styling
- Chakra UI has been used to style the components, with custom component variants used to couple the styling with the JSX markup and theme extensions (see config file.)
- Inter font (weights 400, 500, 700) for a clear, modern, clean and affirmed typography with accentuated x-heights for improved readability with mixed-case and lower-case text
Linting
- ESLint
Lighthouse Scores: 99 | 100 | 100 | 100
Planned Iterations:
- Apply the calculateScale() function to the currentOperand after the evaluate() function has been parsed (via ACTIONS.EVALUATE)
- Resolve issue with scaled down currentOperand string values overflowing in parent container (a scrolling functionality has temporarily been incorporated here with custom styling)
- Add smooth slide transitions between theme toggling
- Add further edge cases for reducer functions and DigitButton and OperationButton components
Comments, suggestions and opinions welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aman Singh Bhogal's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord