React-Calulator-App

Solution retrospective
I am most proud of:
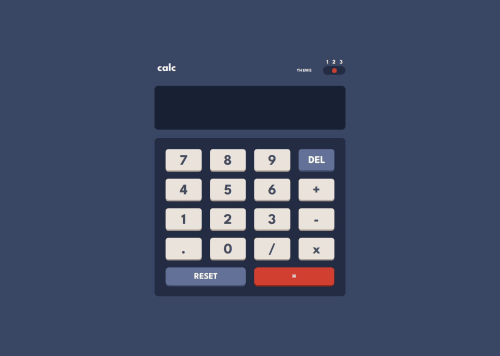
- The appearance of the entire application,
- How the calculator works itself
The only thing I would do differently is to preview the current calculations because now almost everything happens under the hood.
What challenges did you encounter, and how did you overcome them?To make the current calculations displayed on the screen look good, I had to create two states: one that performs the calculations and the other that is responsible for the aesthetic display of this data.
What specific areas of your project would you like help with?I would like to know how to improve the animation quality on my websites.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kamelek1337's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord