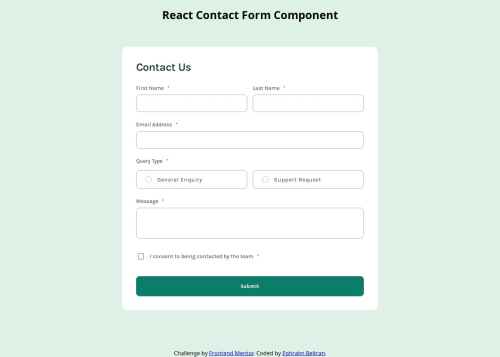
React Contact Form Component

Solution retrospective
The goal was to make the component as reusable/configurable as possible. While it is reusable(can just copy component directory and import to app), I still need to work on how to make it configurable such as adding more fields, configuring error messages, unified styling, etc.
What challenges did you encounter, and how did you overcome them?The biggest challenge for me was triggering the input checking. I researched how to handle it, and most solutions require checking input on the onChange event.
The pitfalls of input checking using the onChange event are as follows:
- input will not be checked if the user skips the input element.
- input syntax can't be checked properly while the user is typing
- any syntax validity check will trigger on incomplete inputs (while the user is typing).
I also found that I can check input using the
onBlurevent, where the user clicks out of the input box. This will solve most of the issues mentioned above except it will still allow users to skip an input and the error will not be triggered. Then I also found that inputs can be validated when the user submits the form. TheonSubmitevent is on the form wrapper. This solution allowed me to check the validity of the inputs in fewer lines of code. This solution, however, has brought on another issue: it reduces the modularity of the component. As my goal is to make the component as modular as possible, I opted to handle the submitted form using the browser-built-in JS form constructorForm(). By handling the form as such, new input fields can simply be created by creating another input element and the form wrapper will handle the entry on form submission. This however has a few problems. Some input elements (specifically radio buttons) will not show an entry if skipped therefore will not be iterated over for validity checking. The quick solution to this is to make the input required by adding therequiredproperty on the element. The input will now be "required" before form submission. The issues are now solved... Except, therequiredproperty solves all the issues that need solving: validity checking will be triggered on inputs with syntax requirements, skipped inputs will trigger an error, and form submission will trigger a validity check. So if it does all that, why apply it on only a single input when I can just use it on "all" the inputs with the required property? So further research helped me find out that React has an availableonErrorevent listener that will be triggered when elements with therequiredproperty have an invalid value. Therequiredproperty gives me access to the built-invalidityproperty of theinputobject. This allows me to determine the input error and define the error message. TheonErrorevent listener can be attached to each input element but React has a special type of event listener,onEventCaputure.onEventCapturewill capture anyEventthat is triggered within the parent element that it is attached to. With that, theonErrorCaptureis applied on the form wrapper, capturing allonErrorevents on the nested input elements. This reduced the code repetition and increased the component's reusability. Additional input fields will dynamically have their validity checker when therequiredproperty is indicated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ephraim's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord