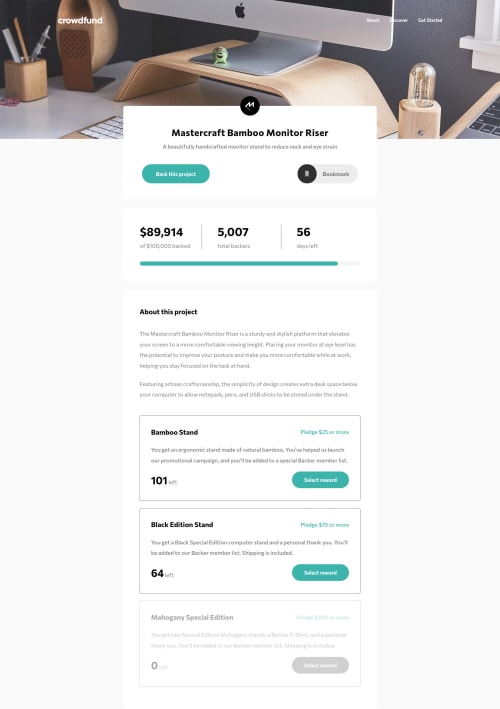
React crowdfunding product page app

Solution retrospective
This is my first react app, it was really comfuse at fisrt so I decided to scrap all the the code and started again from scratch, I think the structure is much better and easier to work with on this second attempt.
I noticed I never used componentdidmount and componentdidunmount methods, is this ok to not use those methods ?
Also my react component page is holding a lot of infos through its state, I didn't find any other way to be able to reuse info from one subcomponent to another.
SCSS is defintely not that clean.
If you find anything not working properly or if you have any suggestion feel free to give a feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hello! Great job, its working really well :)
Some advices if you want to improve your solution :
- On mobile, you could replace the values of transform-origin with :
transform-origin: 0. I think the cross will have a better UI this way. - I think you could get rid of all the width setted for your components (width: 325px; width: 730px on desktop). Add
max-width: 730px,margin: 0 autoon desktop andmargin: 0 24pxon mobile. Let it breathe :) It will look more fluid
Then:
- When you click on "select reward", try to select the right pledge component (if you click on the $75, select it when modal opens and try to focus the input with a default value of 75)
- Pledge with no reward should not give the possibility to enter an amount > it's a free one (it will just add +1 backer to the total of backers)
About the code : it's really great. Just two thing :
- Export your components (for instance,
class ModalPledge extends React.Component {}as a new file (ModalPledge.js) and Import it in your app.js. It will look something like this :import ModalPledge from "./ModalPledge" - You will get props the same way
- Use it
<ModalPledge props={...}/>, pass the props you needs, etc...
And last thing, React is supposed to stop support for ES6 JS CLASS. Take a look at React Hooks Link
Hope it will help and Enjoy Coding!
Marked as helpful - On mobile, you could replace the values of transform-origin with :
- @Kamasah-Dickson
Great solution there👍 Good job keep coding📌
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord