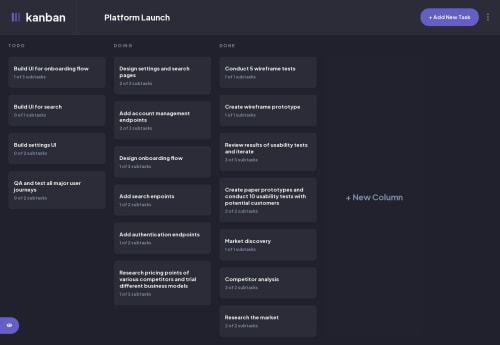
React | Next.js | TypeScript | TailwindCSS | Redux Toolkit - Kanban

Solution retrospective
Hello, I've just completed this huge project. It took me almost a week to develop it's version with json data. I'm planning to develop it as fullstack, provide database and auth.
For now just check my code and try to explain me something:
- What could I done better to make this code cleaner? Right now it looks like a lot of unnecessary code (just look at Redux slices, Modals and Modal's calling functions and constants).
- What approach could I use to display sidebar differently? Right now I'm using state that updates the innerWidth of window, but it's inconvinient in Next.js.
Feel free to point out mistakes and give advices!
Thank you! ❤
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on BBualdo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord