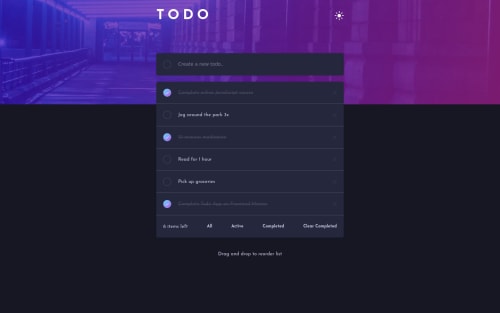
React | SCSS | DND Library | Todo App with Theme Switch & Drag-Drop

Solution retrospective
Hi Devs! 👊
This is my first ever react application. I just started learning React 2 weeks ago and I must say, it has been fun 👌😎,kind! Thanks to my ES6 knowledge, the learning process was kinda fast.
In this Todo App challenge, I focused more on hooks for maintaining the state of the application and conditional rendering. It was not easy!
Note: The library I used to implement the drag and drop functionality really messed with the accessibility and markup performance. (React Beautiful DND Library)!!!
Kindly vet the way I use hooks and create components!
Thanks for your feedbacks! ❤❤
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Nazeer2020
it is really nice, I liked it
- @folathecoder
Note: The library I used to implement the drag and drop functionality really messed with the accessibility and markup performance. (React Beautiful DND Library)!!!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord