Submitted over 4 years agoA solution to the Agency landing page challenge
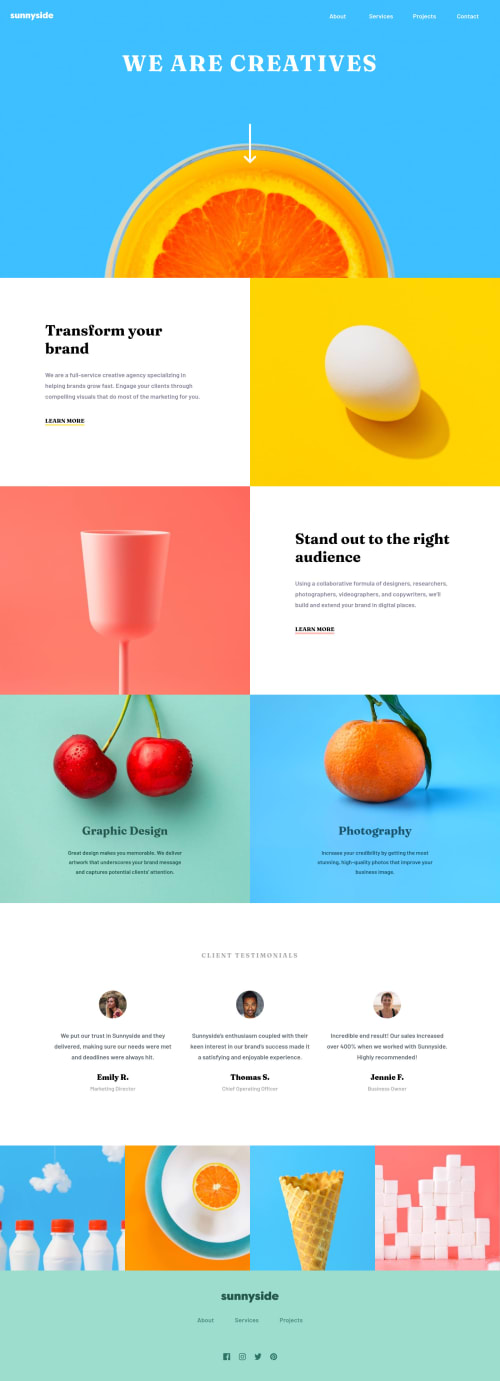
React Sunnyside agency landing page
@erwinruiz

Solution retrospective
How can I import images from the public folder?
I get an error doing background-image: url("/images/logo.png"); in a CSS file
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Erwin Ruiz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord