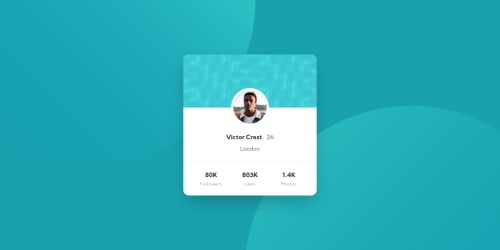
NO CSS React + Tailwind CSS Profile Card Component

Solution retrospective
How did you guys solve the positioning of the two circles in the background?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @SzymonRojek
Hi,
I have used pseudo-elements, background url and transform.
Greetings .
- @abhik-b
Hi Lazar 👋, I just dropped here to say your youtube video on this is awesome 🔥🙌 and I personally feel this is the perfect solution I have ever come across.💯
Keep contributing these awesome stuff 🚀🚀
- @ApplePieGiraffe
Hey, Lazar Nikolov! 👋
Besides using pseudo-elements, you can use CSS background images (or a combination of both) to add the background images in this challenge. If you use viewport units to position the CSS background images, they will stay in their place when the page is resized. 😉
Overall, great work on this challenge! 🙌 Your solution looks good! 👍
Keep coding (and happy coding, too)! 😁
And happy holidays! 🎄
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord