React, tailwindCSS

Solution retrospective
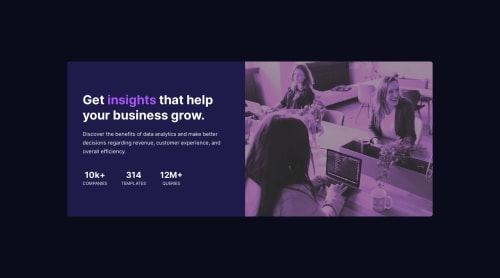
First time using tailwind CSS. I'm sure there is an easier way to change the color of the image (would want some advice for that if possible). Thanks for checking out my solution :D
Please log in to post a comment
Log in with GitHubCommunity feedback
- @fernandolapaz
Hi 👋🏻, regarding your comment:
- You could use the
mix-blend-modeproperty that specifies how an element's content should blend with its direct parent background. So, set the soft violetbackground-colorto the image container and then:
.img-color { mix-blend-mode: multiply; opacity: 0.75; }And some of this may also interest you:
- If you want to remove the empty space below the image between 768 and 940px you could do it by giving it a
height: 100%. And if the image stretches too much you can addobject-fit: cover. - To group a set of related items, like the statistics in this case, you could use an unordered list
<ul>. - It is better to use
min-height: 100vh('h-screen') as usingheightcauses the page to be cut off in viewports with small height (such as mobile landscape orientation). - Think about using relative units since they are better for scalable layouts. Something simple to start with would be to convert to rem (1 rem equals 16px by default), consider this suggestion especially for the
font-size.
I hope it’s useful, and let me know if it worked : )
Regards,
- You could use the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord