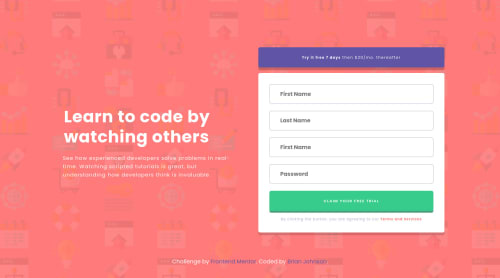
React-Based Intro Component with Sign-in Form

Solution retrospective
I am redoing this FEM project to incorporate the custom validation into my project. This would have been easier to add with vanilla JavaScript but I am still trying to master ReactJS skills.
The areas I found difficult was:
- custom validation with react using useState method
- removing the placeholder when an error is made and adding the SVG error icon
I am unsure of:
-
how to add the email@example/com to the email field when the email field is empty. How would one go about adding it in with ReactJS?
-
This is (Extra Credit) but when a user fills out the form completely with no errors, and hit submit, I want to be able to show a FormSucess Message
Regarding Best Practices:
- Have I placed my state logic in the right components for better performance?
- Are there places in my
formLogin.jswhere I can refactor and make it a little cleaner?
Please any other feedback is greatly appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Brian Johnson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord