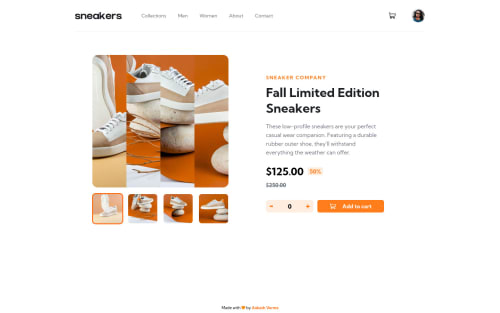
Submitted about 4 years agoA solution to the E-commerce product page challenge
ReactJS, Hooks, HTML, CSS, State Management
react, styled-components
@skyv26

Solution retrospective
It took me around 5 days to complete this challenge. I love this challenge because I learnt a lot. But still I need improvement. Please give me any suggestion, tip or trick. I'll really appreciate
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on A V's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord