Submitted almost 4 years agoA solution to the Arch Studio multi-page website challenge
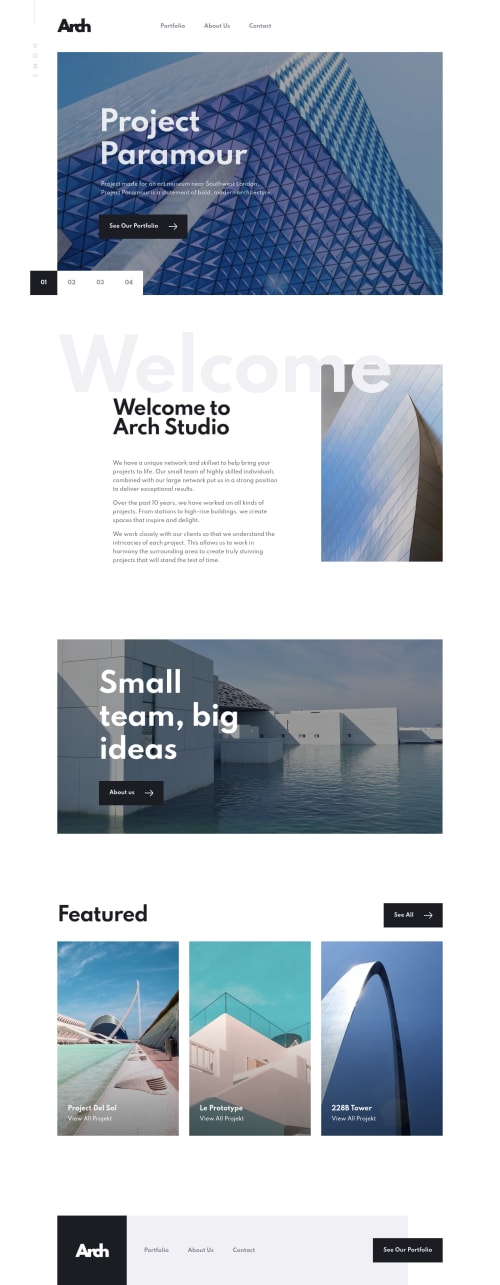
React.js + Styled Components + Framer Motion Landing Page
react, styled-components, motion
@mlatka9

Solution retrospective
Can you check how I coded the slider? I used HTML pictures and source tags to handle pictures switching on different view widths. Is there a better solution? Also, hero pictures in contact and about as page are loading so long. How can I make it look better?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mateusz Łątka's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord