P
ApplePieGiraffe• 30,565
@ApplePieGiraffe
Posted
Hey, Daniel Beccaria! 👋
Good effort on this challenge! 👍
I suggest,
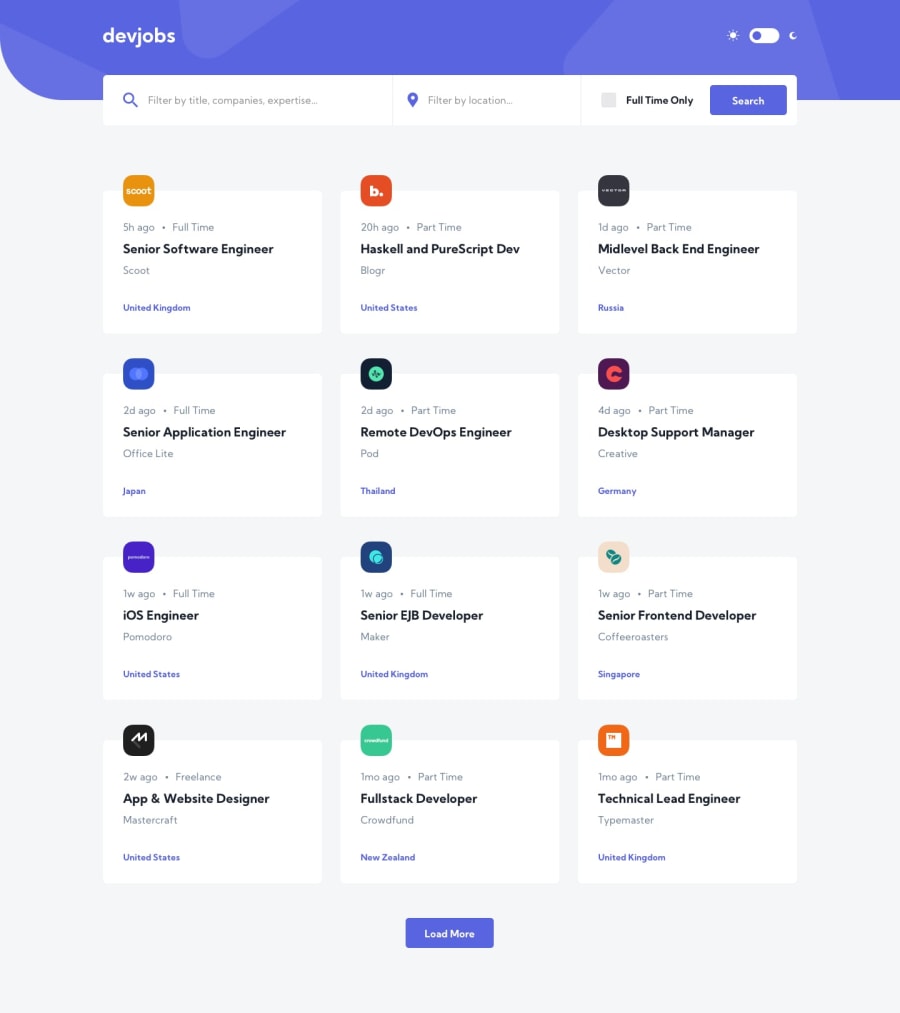
- Styling the job cards (or looking into why their styles aren't showing up if they already have some).
- I think you can fit another column or two of job cards into the space you have in the desktop layout. Doing so would be nice and leave less empty space to the sides of the page.
- Adding a hover state to the "Search" button.
Keep coding (and happy coding, too)! 😁
0
P
Daniel Beccaria• 115
@timegated
Posted
@ApplePieGiraffe Appreciate the feedback. I probably tried a few too many things for this project i.e. rolling my own webpack config, context for state management, and diving deeper into styled components at the same time. Overall it was a good lesson in deceptive simplicity and learning to manage complexity.
1