
Please log in to post a comment
Log in with GitHubCommunity feedback
- @DORMODO
Hi Michael, Great job on completing the challenge! 🎉 Your attention to detail.
I wanted to offer a suggestion for enhancing the accessibility of our recipe page:
1. Accessibility Improvements: Add alt text to the
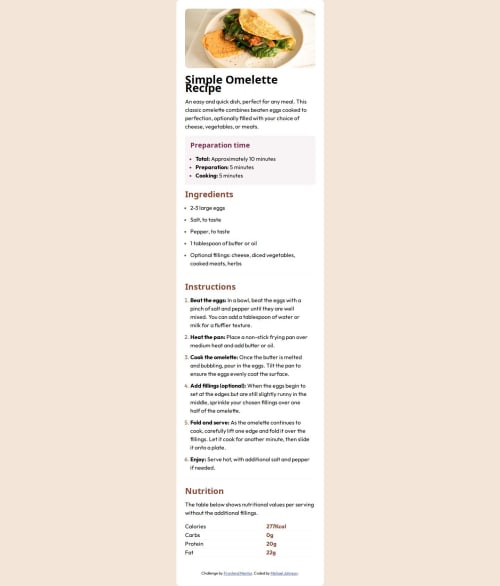
<img>tag to describe the image content, making it accessible to screen readers. For example, for the main image of the omelette, we could use:alt="A golden omelette with fresh herbs, served on a white plate".2. Semantic HTML: Use
<main>and<article>elements appropriately for better semantic structure and accessibility.You’re doing an incredible job, and each project you complete is a step forward. 🚀 Keep pushing your limits and experimenting with new techniques.
Keep up the fantastic work! 👏
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord