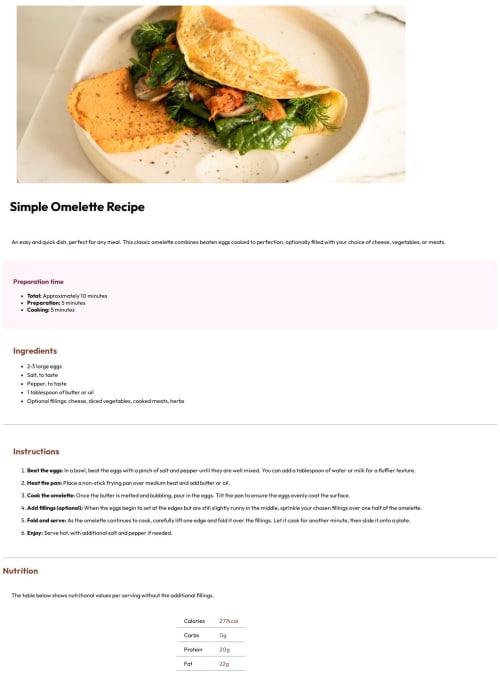
Recipe page using HTML and CSS

Solution retrospective
I'm proud that I was able to get through the project, I just wish I could of matched the design better.
What challenges did you encounter, and how did you overcome them?I'm in the beginner stages on learning how to code so I struggled with the CSS part and didn't overcome them because I was not sure on proper steps.
What specific areas of your project would you like help with?I only did the mobile but please give me feedback so I can improve. 1. Why didn't the image take up the full width of the page when I had it set to max-width:100% and display: block? 2. Why couldn't I get the rose color background to look like the design? 3. Why couldn't I get any of the text to move to look similar to the design. Such as I couldn't get the paragraph() text to move closer to the heading () like the design and Why couldn't I get the heading "Instructions" to move up. 4.. Why is there a break in the line in the table for nutrition? Please help me understand how to improve.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AshongAbdallah06
- Because the
<figure>tag you used around the image has default margins around it. And since you specified 100%, it took the whole width of thefigure. - I don't really understand the question. But if you mean the whole background then I don't think it's the rose color but rather the eggshell (hsl(30, 54%, 90%). You might wanna give the body more margin or padding on the sides.
- Same as Number 1. Some elements have default styles on them already. In your case,
<h1>,<h2>and<p>have default margins. And you've also added paddings to them. That is why there is so much space between them. - That is the behavior of tables.
Solution
First, you need a reset to remove all default margins and paddings at the top of the page.
* { padding: 0; margin: 0; box-sizing: border-box; }This will remove all default paddings and margins on elements like
<p><h1>etc...Now you can specify your own spacing to match the design. This should solve most of your problems.
For the table section, you might want to use flexbox
<div class="row"> <div>Calories</div> <div>277kcal</div> </div>Style it to match the design. I hope this makes sense.
Marked as helpful - Because the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord