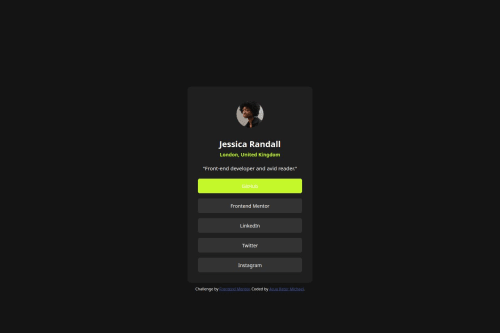
Repository Landing Page Using HTML & CSS

Solution retrospective
I proud and happy for myself, because i find it easy wen it comes to HTML & CSS for the frontend, i will love to learn more and advance in the frontend in JS, JS libraries and fraimworks and i will be happy to be a MERN stack developer
What challenges did you encounter, and how did you overcome them?The challenges i did encountered was finding a suitable name for my attributes and a little bit messy when trying to style the nav and links
What specific areas of your project would you like help with?For now i don't have any specific area i will need help from,in the project. But i will love to learn, study and know more about JS, JS fraimworks and Library, and Node.js
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AutumnsCode
Hi
unfortunately, the live page isn't working the way it should be, so I can't say anything yet regarding how it looks live. However, I didn't stop me to check out your code.
I believe you have a good understanding from HTML. Your css looks great too. The one thing I would change is that you don't need to wrap your mobile view inside a media queries. It's a little bit of a overkill. Another little small thing is that you used the wrong font. If you want to work with @font-face to import your font-family, I would recommand Kevin Powell. He has a great video how to import font into your project.
You can be really proud of your work! Best regards, Sarah
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord